Changez l’aspect d’un site : exemple de Wikipédia
par Vincent Poulailleau - 2 minutes de lecture - 400 mots
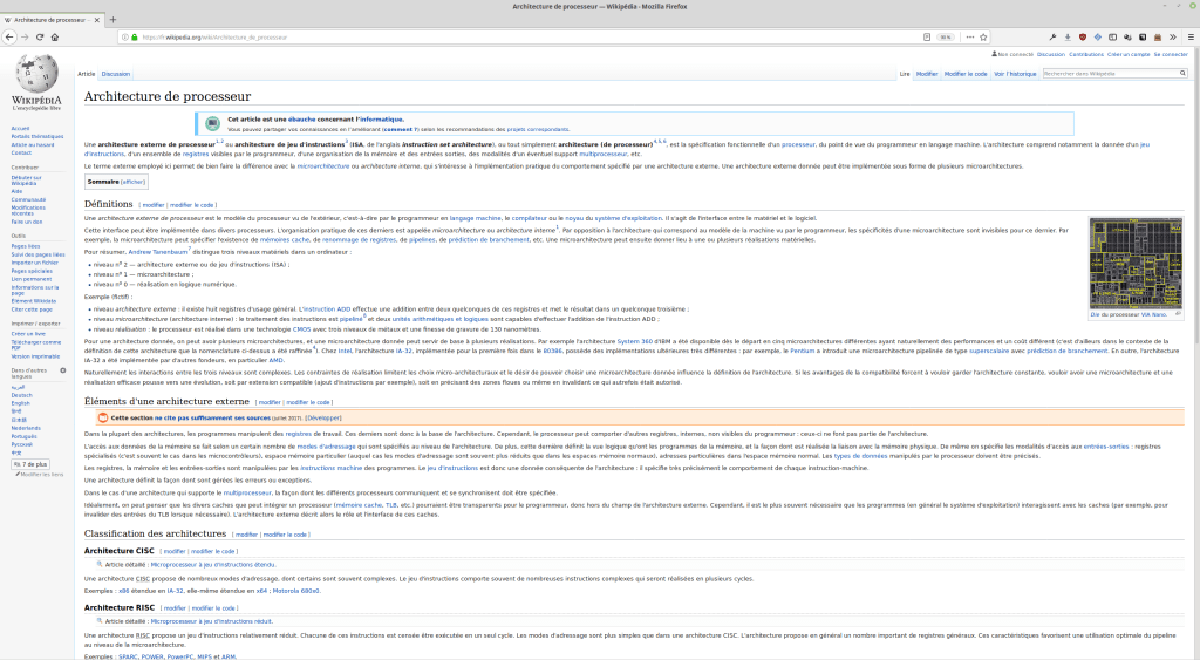
J’ai la chance d’avoir un grand écran de PC avec beaucoup de pixels. Mais quand je vois Wikipédia, cela donne :

Comme vous pouvez le constater, les lignes de texte sont interminables. À la fin d’une ligne, l’œil cherche avec difficulté où est le début de la ligne suivante. Et les titres sont difficiles à voir.
Mon idée n’est pas de rendre Wikipédia jolie, je ne suis pas graphiste. Mais je veux au moins la rendre lisible facilement.
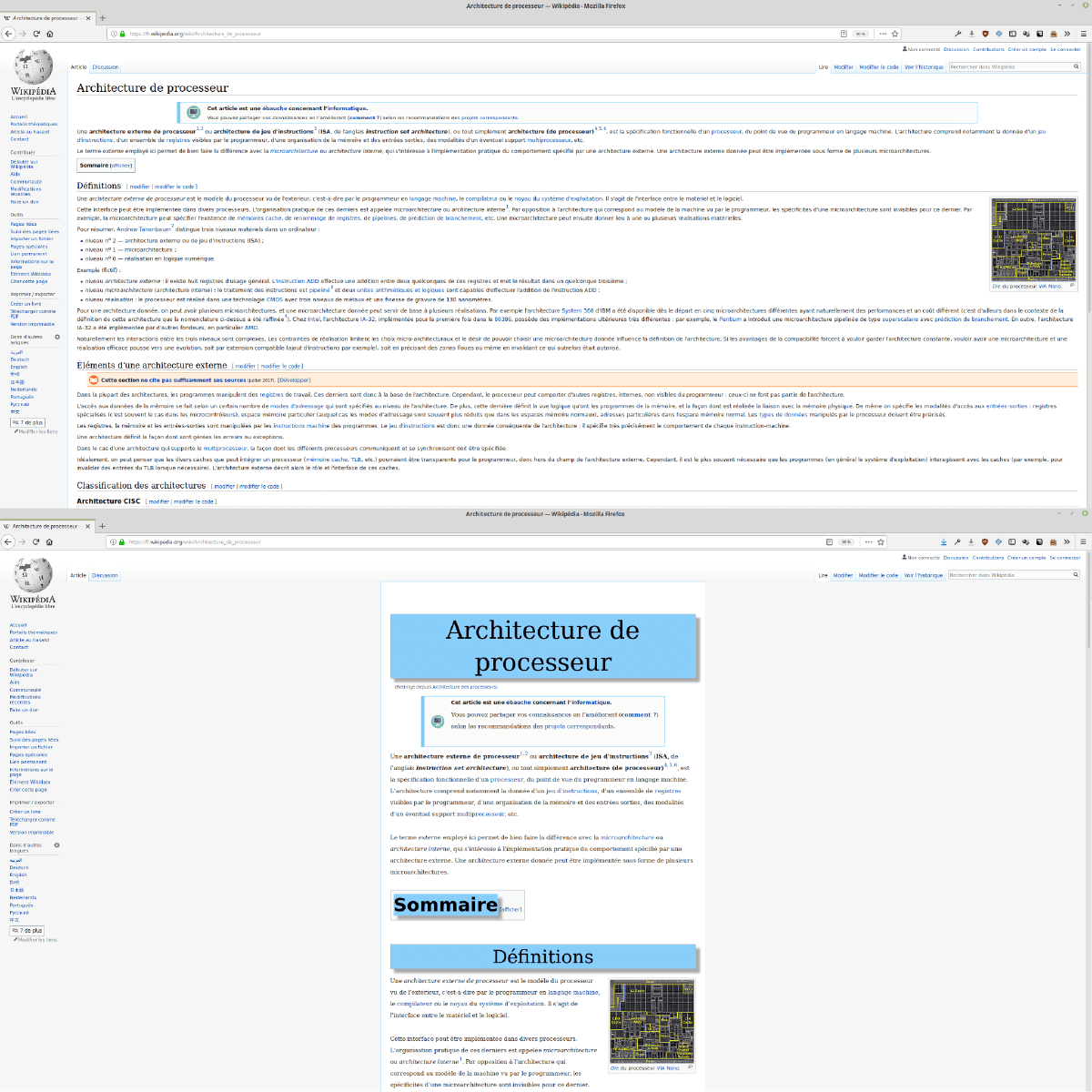
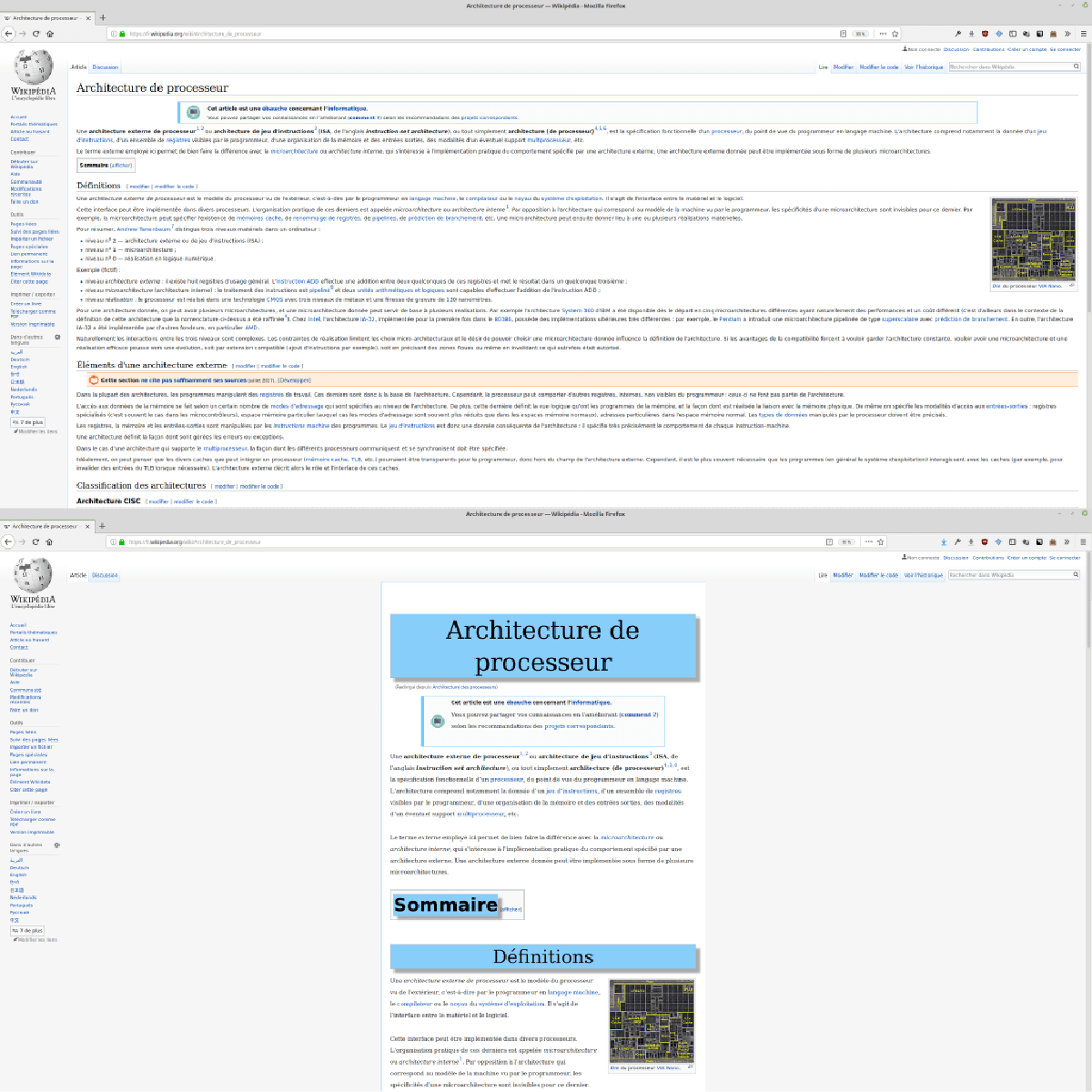
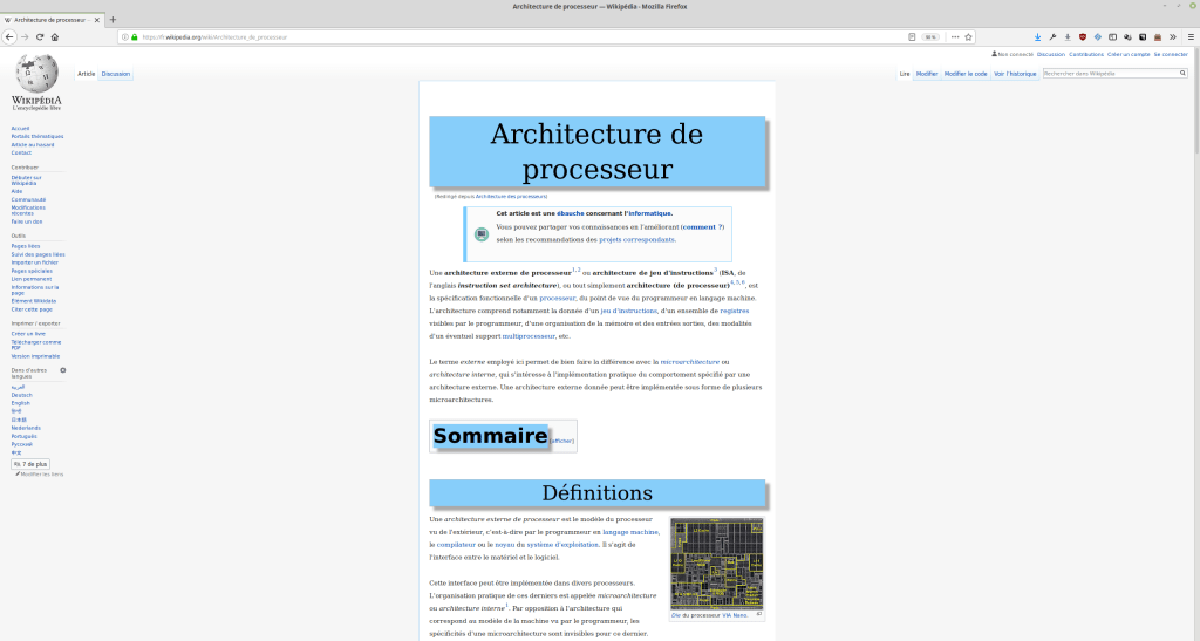
Dans Firefox (un des rares navigateurs qui respecte notre vie privée), il est possible de configurer l’affichage de chaque site web. Voici Wikipédia avec mon navigateur :

Comment arriver à ce résultat ? Il faut modifier un fichier de notre profil Firefox, ce fichier s’appelant userContent.css. Pour savoir où est votre profil, soit vous cherchez ce fichier dans votre ordinateur, soit vous allez sur http://kb.mozillazine.org/Profile_folder. Chez moi, sous Linux, il est ici : /home/vincent/.mozilla/firefox/eaylrieu.default/chrome/userContent.css.
J’ai ajouté dans ce fichier :
|
|
Je vous laisse utiliser ce code comme point de départ, je publie ce code sous licence CC0, en gros vous faites ce que vous voulez avec. Notez qu’en France on ne peut pas facilement mettre du code dans le domaine public (il faut être mort depuis plus de 70 ans, ce qui n’est pas mon cas 😉).
Ce qui nous donne au final :